03-006 ハロー、ワールド! exe単独で実行
Visual Studioを修了し、exe単独で実行させてみる。
exeファイルをクリックすると・・・

ウィンドウが開き、「button1」をクリックすると無事「Hellow World!」が表示された。exe単独でも実行できた。
さらにexeファイルを別のパソコンに持っていって実行させてみる。

こちらでも同様に実行できた。安心した。
さてこれで「ハローワールド」級の実習は終わりにする。次はより実用的なプログラムの製作をめざす。
03-005 ハロー、ワールド! リリース版でビルド
デバッグ版とリリース版の違いが良く分かっていない。おそらくデバッグ版のexeファイルにはデバッグ用の付加情報が追加されてサイズが大きくなったりするのではないか?。詳細は後日調べてみよう。
とにかくビルド開始前の設定をリリース版にして「開始」をクリックする。

デバッグ版のビルドでは出てこなかった警告が出てきた。

これも詳細は理解できていないが、このまま継続すると[マイコードのみ]でビルドされて、デバッグ機能が低下するらしい。今はデバッグ機能は使わないが(プログラムが単純すぎてデバッグするまでもないので)、一応デバッグ機能の低下を避けて、[マイコードのみ]を使わずに進める事にする。上から2番目の選択をクリックした。
デバッグ版と同様に、デバッグ診断の画面と、その左にアプリケーションのウィンドウが表示された。

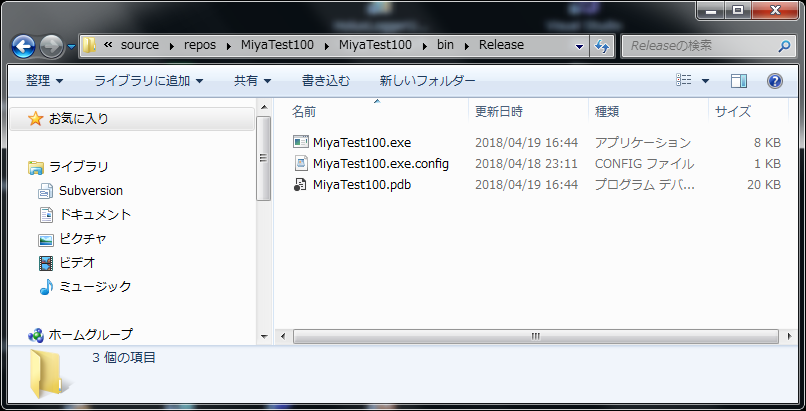
さてこの状態で、exeファイルはどこに出来ているか調べてみると・・・

今の私の環境では、
C:\Users\nmiya2\source\repos\MiyaTest100\MiyaTest100\bin\Release
に、MiyaTest100.exe として格納されていた。サイズはたった8kBしかない。大したものだ。
(続く)
03-004 ハロー、ワールド!を実行
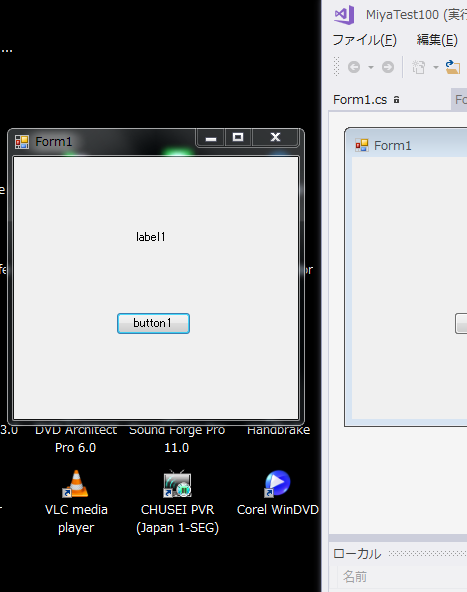
実行前のウィンドウはこれ。
↓

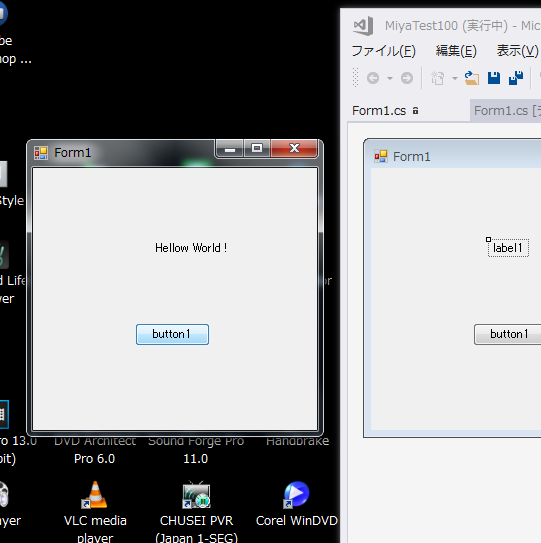
「button1」をクリックすると・・・
↓

「label1」の位置に無事「Hellow World!」が表示された!。
とにもかくにも、見よう見まねでとりあえず「Windows アプリケーションプログラム」を一つ作成することができた。
しかしながら、これはまだVisual Studioの管理下で実行してみただけで、単独のプログラムとして動作できているのかどうか分からない。別のパソコンに持っていけるか確かめてみよう。
(続く)
03-003 ハロー、ワールド! コードを書いてビルド
材料は揃えた。次にアプリケーションプログラムのふるまいを指示してやる。この例では、「ボタンをクリックした」というイベントをきっかけとして、ラベルの位置に「Hellow World!」というテキストを表示させたい。
「button1」をクリックしてやると・・・

エディター画面が現れた。半自動的にプログラムの骨格がすでに作成されており、「button1」をクリックした時に実行すべき処理を記述するべき場所まで示されている。なんと親切な。そこでさっそく・・・
label1.Text = "Hellow World !";
という1行を記述してやる。この知識は参考書からのもの。

続いて、ビルド+デバッグをする。「開始」ボタンをクリックするとビルドが始まる。ビルドの条件は「Debug」モードになっている。

ビルドが完了すると、デバッグ・診断用の画面が現れた。さらにその左に、今回作成したアプリケーションのウィンドウが表示された。さっそく実行してみよう。
(続く)
03-002 ハロー、ワールド! を作成する
この手の統合開発環境では、たいがいアプリケーション作成のまとまりとして「プロジェクト」を作成することになっている。という聞きかじりを手がかりに・・・
メニューバーから、「ファイル」→「新規作成」→「プロジェクト」とすると、「新しいプロジェクト」ウィンドウが現れた。
ここで新規プロジェクトとして、「VisualC#」→「Windowsクラシックデスクトップ」→「Windows フォームアプリケーション」を選択した。各選択肢の内容をろくに知らずに、聞き覚えのある最短ルートを選択しただけだ。
さらにプロジェクト名として適当に「MiyaTest100」と付けた。「OK」をクリックして以上の設定を終了する。

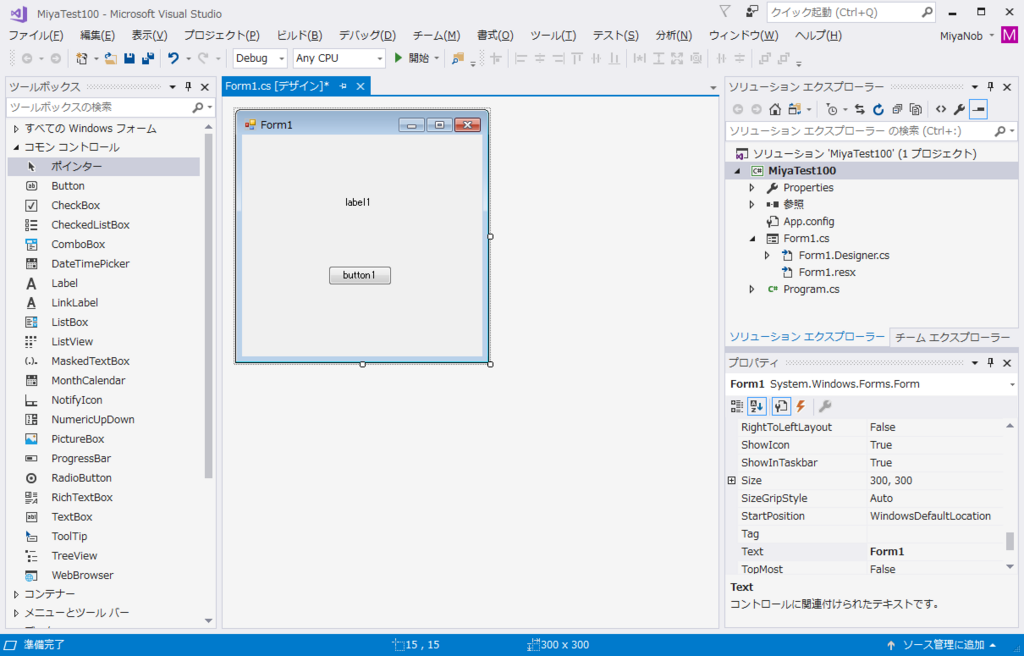
するとプロジェクトが新規作成され、1つのウィンドウ「Form1」と、そのフォームをデザインするための画面が現れた。

このフォーム上に必要な部品を配置する。今回必要なのはテキスト表示の指示を出すための「ボタン」1つと、テキストの配置先を位置決めするための「ラベル」1つである。・・・という知識は参考書から得た。
左の「ツールボックス」で「ボタン」をダブルクリックすると「Form1」の左上に「button1」が配置された。

「button1」をドラッグして適当な位置に配置する。同様に「Label」も1つ作成し配置する。

この辺りで一度、これまでの作業が失われないように保存しておく。メニューバーから「ファイル」→「すべて保存」としておいた。

(続く)
03-001 ハロー、ワールド!
家族親族介護の関係で休日を過ごしているうちに、C#+VisualStudioの学習が止まったまま半年経過してしまった。せめてドロナワ的にでも、定番「ハロー、ワールド!」相当のテストアプリを作成しておこう。
ひさしぶりにVisualStudioを起動すると、半年前と同じ画面で問題なく立ち上がる。表示されるチュートリアルもざっと見た。

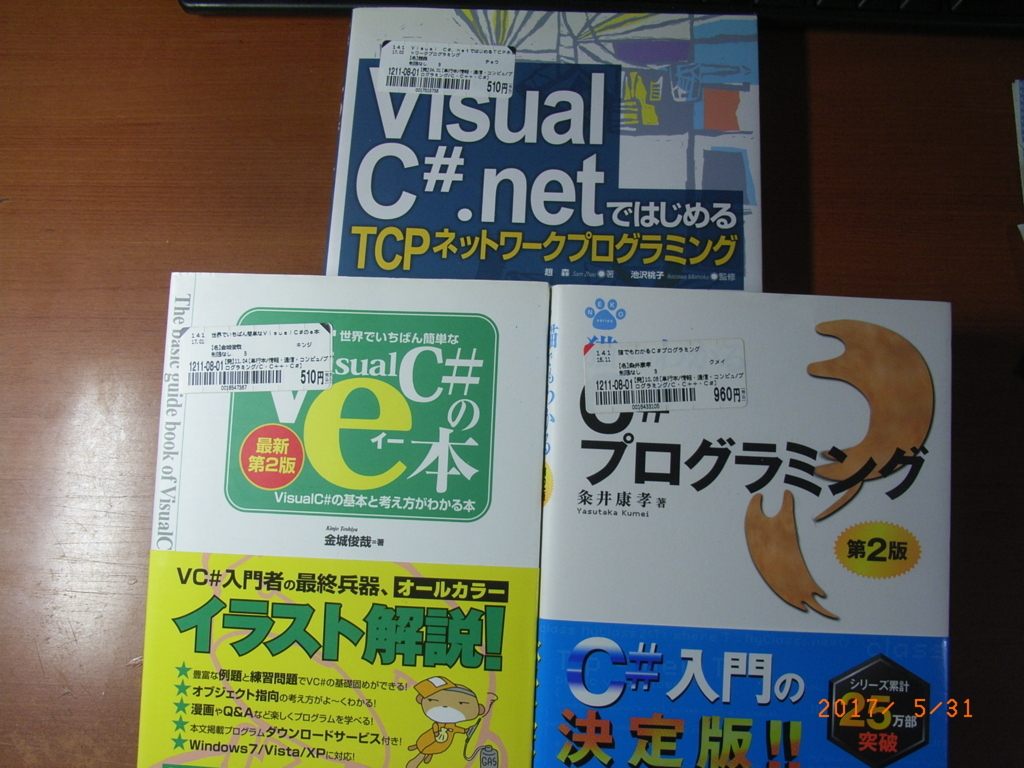
が、今回は、古本の参考書「世界でいちばん簡単なVisualC#のe本」と、聞きかじりの知識だけで、とにかく作成してみよう。

作成するアプリの仕様はこうだ。
1.起動すると1つのウィンドウが開く。
2.ウインドウには1つのボタンがある。
3.ボタンをクリックすると、ウィンドウ内に1つのメッセージ「Hellow World!」
(続く)
02-001 Visual Studio Community をインストールする
9月も終わり近くになってしまった。即ち上期修了である。
が、家族の事情で休日の時間が取れず、9月23日現在、学習がさっぱり進まないうちに今に到る。
遅まきながら回復を試みよう。
まずはとにかくMicrosoftのVisual Studio をインストールしよう。無償の開発環境として、Visual Studio Community というものがあるようだ。

https://www.visualstudio.com/ja/free-developer-offers/
ダウンロードをクリックし、

https://www.visualstudio.com/ja/thank-you-downloading-visual-studio/?sku=Community&rel=15
とりあえず「保存(S)」する。すると、vs_Community.exe が得られたので、これを実行してみる。

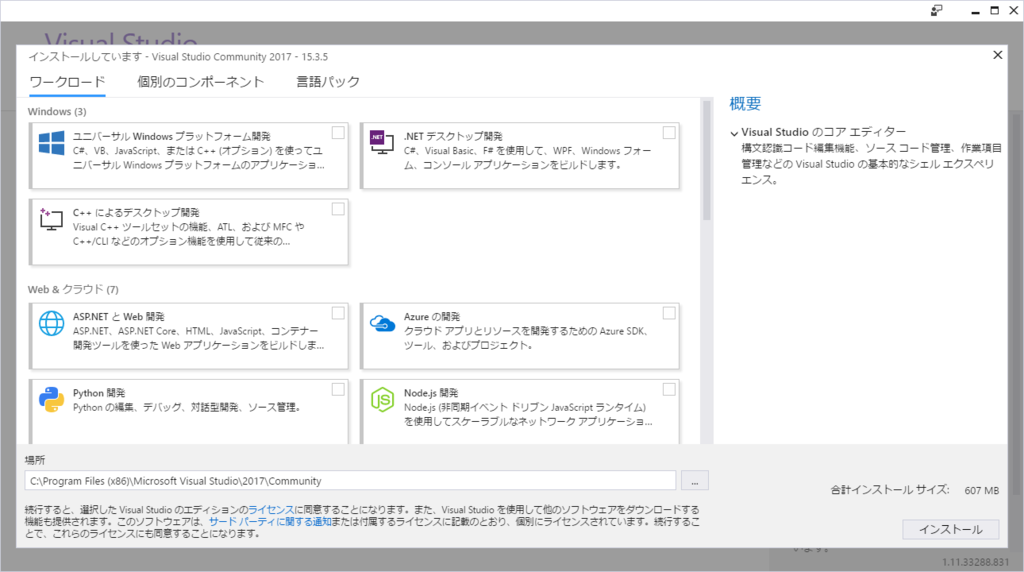
しばらく待つと次の画面が出てきた。

ダウンロードしたいパッケージ(?)の選択画面だろう。当面はWindowsアプリケーションを作りたいだけなので、Windows(3) の記述の下にある3件にチェックを入れてから右下の「インストール」をクリックしてみる。

個別のダウンロードが始まったが、遅い。時間がかかる。

ここまで70分もかかった。もちろん、パソコンの性能や通信環境にも依存するだろうが。さてこれで「起動」してみるとどうなるか?。

「Visual Studio 2017」 というオープニング画面の後、サインイン画面というのが出てきた。「詳細の表示」を読むと、サインインしないと30日間の使用制限が解除されない、とある。Microsoftのアカウントは持っていないので「サインアップ」とやらをする。

適当なIDとパスワードを与えてアカウントを作ると、起動に進んで、初回の開始画面となった。

当初の目的から「Visual C#」、配色は適当に「淡色」として、開始してみる。

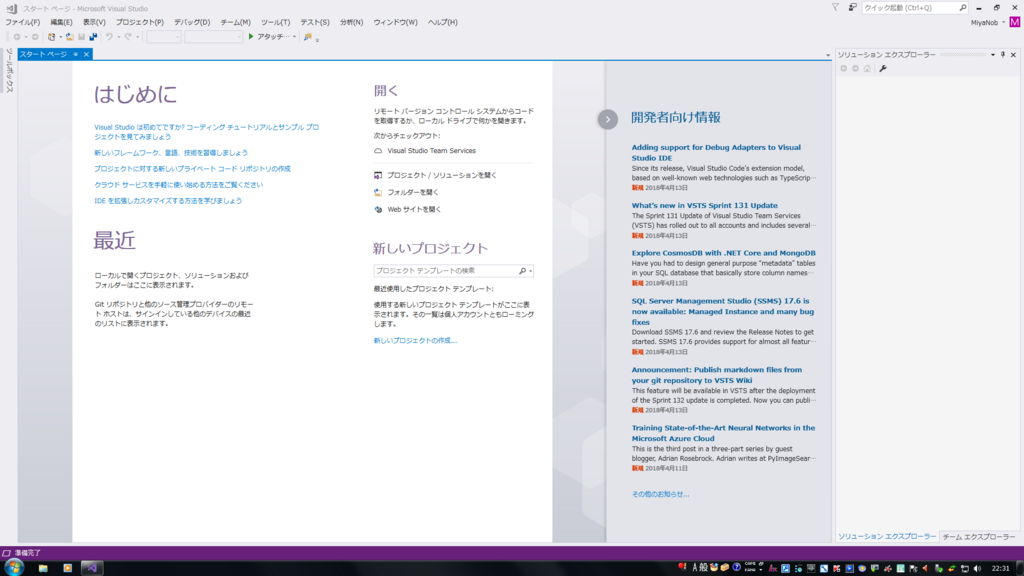
ようやく、Visual Studio がスタートし、スタートページというのが現われた。
親切なことに「はじめに」でチュートリアルなどへの誘導がしてある。
次回から「はじめに」を頼りに進めてみよう。
